
Jak dodać produkt z wariantami do sklepu Prestashop 1.7?

Jak wygenerować klucz REST API w WooCommerce? Instrukcja krok po kroku

Dodawanie atrybutów do sklepu WooCommerce jest bardzo proste. Atrybuty pozwalają na kategoryzowanie produktów i ułatwiają klientom odnalezienie produktów, które ich interesują. Poniżej przedstawiam krok po kroku, jak dodać atrybuty do sklepu WooCommerce oraz dlaczego warto je stosować.

Dlaczego warto stosować atrybuty w internetowym sklepie na Woocommerce?
Atrybuty w sklepach WooCommerce są bardzo przydatne, ponieważ pozwalają katalogować swoje produkty i ułatwiają klientom znalezienie interesujących ich towarów. Dzięki atrybutom klienci mogą filtrować produkty według swoich preferencji, zwiększając szanse na znalezienie dokładnie tego, czego szukają.
Przykładowo, jeśli sprzedajesz ubrania, atrybuty mogą obejmować rozmiar, kolor, materiał, sezon, typ ubrania i wiele innych. Dzięki temu klienci mogą szybko i łatwo odnaleźć produkty w swoim rozmiarze, ulubionym kolorze lub wykonane z ulubionego materiału. To wpływa na konwersje i znacznie upraszcza korzystanie ze sklepu.
Ponadto, atrybuty umożliwiają tworzenie różnych wariantów produktów w sklepie, co zwiększa ich atrakcyjność dla klientów. Dzięki atrybutom można na przykład sprzedawać tę samą koszulkę w różnych kolorach lub rozmiarach, a klienci mogą wybrać wariant, który najlepiej odpowiada ich potrzebom. Więcej o wariantach w Woocommerce.
W skrócie, atrybuty są bardzo przydatne dla sklepów WooCommerce, ponieważ ułatwiają klientom odnalezienie produktów, zwiększają ich atrakcyjność i pomagają w zarządzaniu asortymentem sklepu.
Jak dodać atrybuty do sklepu Woocommerce?
Przejdź do menu WordPress
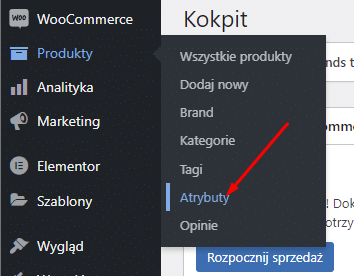
Na pulpicie WordPressa wybierz opcję „Produkty” a następnie „Atrybuty”. To spowoduje wyświetlenie strony, na której możesz dodać nowe atrybuty.

Dodaj nowy atrybut
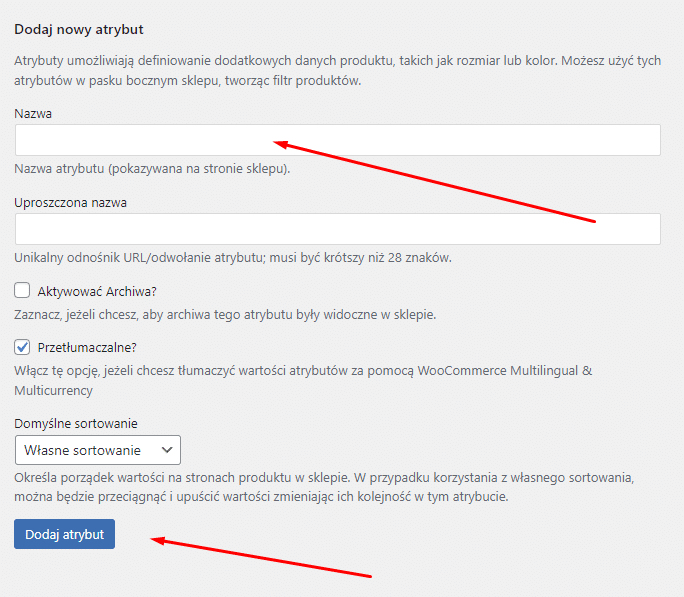
Kliknij przycisk „Dodaj nowy atrybut” i wpisz nazwę atrybutu (np. rozmiar, kolor, materiał). Kliknij przycisk „Dodaj atrybut”, aby utworzyć nowy atrybut.

Dodaj wartości atrybutu
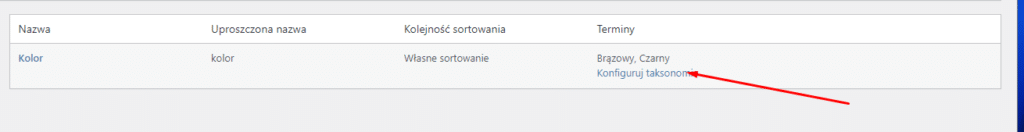
Po utworzeniu atrybutu, przejdź do sekcji „KONFIGURUJ TAKSONOMIĘ”.

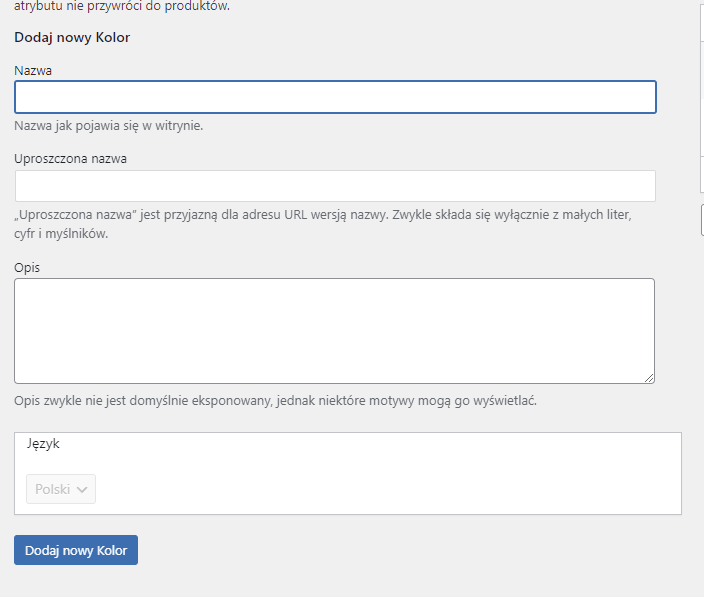
Tutaj możesz dodać wartości dla atrybutu. Na przykład, jeśli atrybut to „rozmiar”, wartości mogą obejmować „mały”, „średni”, „duży”. Każdy atrybut może mieć też swój opis, który przyda się pod SEO. Nie jest to jednak wymagane pole.

Po prawej stronie możemy także edytować i usuwać wcześniej dodane wartości.
Przypisz atrybuty do produktów
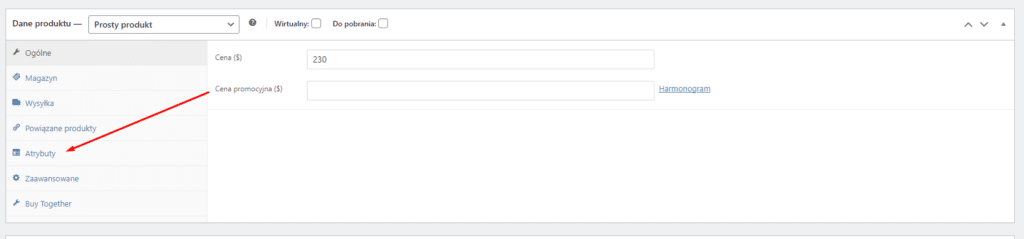
Aby przypisać atrybuty do produktów, przejdź do sekcji „Produkty” i wybierz produkt, do którego chcesz dodać atrybuty. Kliknij przycisk „Edytuj” i przejdź do sekcji „Atrybuty”. Wybierz atrybut z listy i dodaj wartości dla danego produktu.

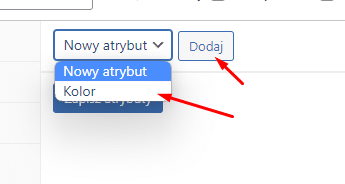
Wybieramy atrybut z listy i dodajemy go do produktu:

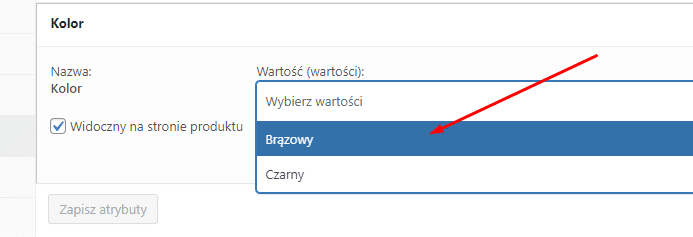
Teraz wybieramy go z listy:

Możemy zaznaczyć, aby dany atrybut nie był widoczny na stronie produktu. Przydaje się to gdy będziemy używać go do filtrowania, ale niekoniecznie chcemy, aby był widoczny w specyfikacji.
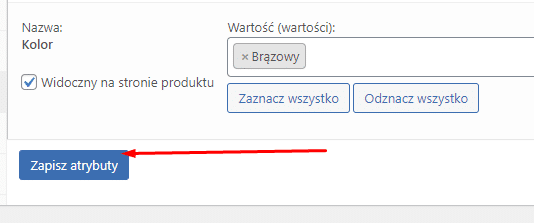
Zapisz zmiany
Kiedy dodasz atrybuty do produktów, upewnij się, że zapiszesz zmiany, klikając przycisk „Zapisz zmiany” na dole strony i po prawej na górze aktualizujemy wpis.

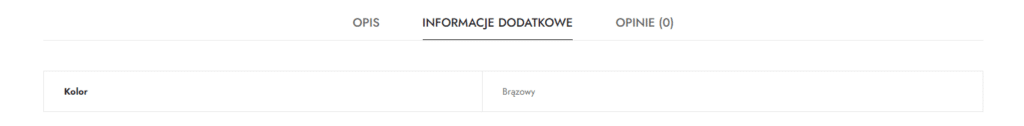
Po dodaniu atrybutu, powinien on być widoczny na stronie produktu:

To wszystko! Teraz Twoje produkty mają atrybuty, które ułatwią klientom wyszukiwanie produktów w sklepie WooCommerce. Teraz możesz przejść do kolejnego poradnika związanego z tworzeniem wariantów produktów w sklepie Woocommerce.
Jeśli potrzebujesz wsparcia w tworzeniu lub zarządzaniu sklepem internetowym, zachęcamy do skorzystania z naszej oferty sklepów internetowych oraz usług FAQ, gdzie odpowiadamy na najczęściej zadawane pytania.