Czy historia domeny jest czynnikiem rankingowym Google?

Struktura strony internetowej jest kluczowa zarówno dla użytkowników, jak i dla wyszukiwarek, a jednym z podstawowych elementów tej struktury są nagłówki HTML. Nagłówki, od H1 do H6, pomagają organizować treść i nadają jej hierarchię, co czyni ją bardziej czytelną i łatwiejszą do zrozumienia. Właściwe stosowanie nagłówków HTML wpływa na nawigację, zrozumienie tekstu oraz poprawia widoczność strony w wynikach wyszukiwania. Dobrze zaplanowana struktura nagłówków to podstawa, by przyciągnąć użytkowników i wspierać SEO. W dzisiejszym artykule przedstawię najważniejsze kwestie związane z nagłówkami na stronach internetowych. Wskażę też przydatne narzędzia, które pomogą je sprawdzić i lepiej dopasować.
Spis treści
Znaczenie prawidłowego używania nagłówków HTML
Nagłówki HTML pełnią funkcję strukturalną, pomagając użytkownikom i algorytmom zrozumieć, o czym jest treść i jakie są jej najważniejsze elementy. Poprawna hierarchia nagłówków umożliwia szybkie zorientowanie się w treści oraz łatwiejsze poruszanie się po stronie. Ponadto, wyszukiwarki analizują nagłówki, aby zrozumieć tematykę strony i ocenić jej trafność dla zapytań użytkowników. Dlatego odpowiednie użycie nagłówków to kluczowy element optymalizacji SEO, który pomaga w zdobyciu wyższej pozycji w wynikach wyszukiwania.
Podstawy na temat nagłówków HTML
Rodzaje nagłówków od H1 do H6
HTML oferuje sześć poziomów nagłówków, które oznacza się tagami od H1 do H6. H1 jest najważniejszym nagłówkiem na stronie i zazwyczaj reprezentuje główny temat strony lub artykułu. Jest używany tylko raz na podstronę. H2 do H6 pełnią rolę nagłówków niższego rzędu, które tworzą hierarchię podtematów i sekcji. H2 jest stosowany do nagłówków głównych sekcji, natomiast H3-H6 mogą być używane do dalszego podziału treści na mniejsze podsekcje, w zależności od poziomu szczegółowości, jaki chcemy uzyskać.
- H1 – główny nagłówek na stronie, stosowany dla tytułu lub głównego tematu. Na stronie powinien znajdować się tylko jeden H1, aby jasno określić jej główny temat.
- H2 – nagłówki drugiego poziomu, używane zazwyczaj do tytułów sekcji lub głównych podtematów.
- H3 – podsekcje w ramach nagłówków H2, zawierające bardziej szczegółowe informacje.
- H4 – dalsze podsekcje w obrębie H3, dodające kolejną warstwę szczegółowości.
- H5 – szczegóły w ramach H4, stosowane rzadziej, ale nadal przydatne przy bardziej złożonych treściach.
- H6 – najmniej istotne nagłówki, wykorzystywane dla szczegółowych podsekcji w obrębie H5. Stosowane są bardzo rzadko.
Prawidłowe użycie nagłówków nie tylko organizuje treść, ale również poprawia jej czytelność i wspiera SEO, co już od początku pozytywnie wpływa na widoczność strony.
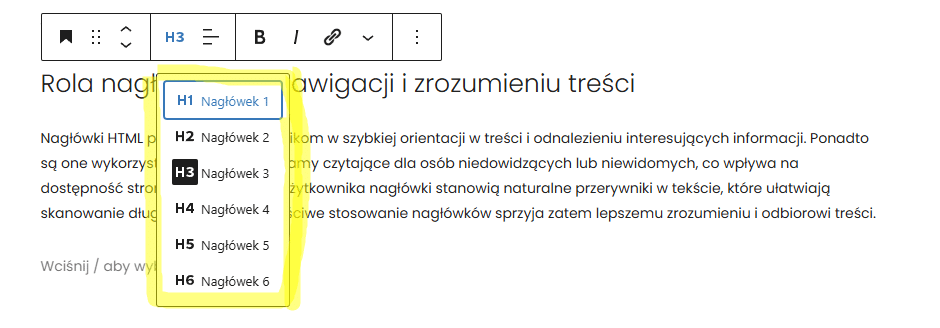
Większość systemów CMS, takich jak WordPress, ułatwia zmianę i dodawanie nagłówków do treści podstron, co jest kluczowe dla organizacji treści i SEO. W WordPressie jest to wyjątkowo proste – edytor Gutenberg umożliwia użytkownikom bezpośrednie dodawanie nagłówków poprzez wybór odpowiedniego poziomu (od H1 do H6) w menu edytora tekstu. Wystarczy zaznaczyć tekst, wybrać z listy odpowiedni nagłówek, a system automatycznie stosuje właściwy tag HTML. Dzięki temu, nawet osoby bez zaawansowanej wiedzy technicznej mogą efektywnie tworzyć dobrze zorganizowaną strukturę treści, poprawiając czytelność i dostępność strony dla użytkowników i wyszukiwarek.

Rola nagłówków w nawigacji i zrozumieniu treści
Nagłówki HTML pomagają użytkownikom w szybkiej orientacji w treści i odnalezieniu interesujących informacji. Ponadto są one wykorzystywane przez programy czytające dla osób niedowidzących lub niewidomych, co wpływa na dostępność strony. Z perspektywy użytkownika nagłówki stanowią naturalne przerywniki w tekście, które ułatwiają skanowanie długich artykułów. Właściwe stosowanie nagłówków sprzyja zatem lepszemu zrozumieniu i odbiorowi treści.
Nawigacja i pozycjonowanie w wyszukiwarkach
Jak roboty wyszukiwarek interpretują nagłówki
Roboty wyszukiwarek, takie jak Googlebot, analizują nagłówki, aby zrozumieć tematykę i strukturę strony. Nagłówek H1 jest dla nich jednym z głównych elementów identyfikujących tematykę podstrony, dlatego powinien być unikalny i dobrze odzwierciedlać treść strony. Nagłówki H2 i H3 także są ważne dla SEO, ponieważ pomagają wyodrębnić główne sekcje i podsekcje treści. Roboty interpretują strukturę nagłówków jako wskazówki dotyczące ważności i tematyki poszczególnych sekcji, co wpływa na ocenę relewantności strony dla określonych słów kluczowych.

Znaczenie fraz kluczowych w nagłówkach
Umieszczanie słów kluczowych w nagłówkach jest istotne, ponieważ zwiększa szanse na lepsze pozycjonowanie w wynikach wyszukiwania. Warto jednak zachować umiar – nagłówki powinny być zwięzłe i naturalnie związane z treścią, bez nadmiernego „upchania” słów kluczowych. Najlepiej jest używać słów kluczowych w H1 i w głównych nagłówkach H2, gdyż właśnie te elementy są najczęściej analizowane przez algorytmy. Dzięki temu wyszukiwarki lepiej zrozumieją tematykę strony i przyznają jej wyższą pozycję dla odpowiadających jej zapytań.
Najlepsze praktyki w użyciu nagłówków
Unikalne nagłówki H1 dla każdej podstrony
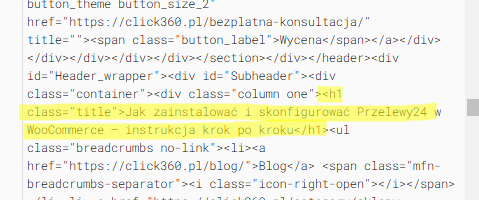
Każda podstrona powinna mieć unikalny nagłówek H1, który jasno określa jej tematykę. Powtórzenie tego samego H1 na wielu stronach może prowadzić do dezorientacji zarówno użytkowników, jak i wyszukiwarek, które mogą uznać treści za zduplikowane lub niewystarczająco zróżnicowane. Unikalność H1 jest zatem kluczowa dla SEO, ponieważ pozwala wyszukiwarkom jednoznacznie identyfikować temat każdej podstrony. H1 dlatego jest najczęściej tytułem wpisu blogowego czy danej podstrony.
Zachowanie hierarchii treści z użyciem H2 i H3
Właściwa hierarchia nagłówków oznacza, że po H1 powinny występować H2 jako główne nagłówki kolejnych sekcji, a pod nimi mogą pojawiać się H3, H4, itd., jeśli sekcja wymaga dalszego podziału. Taka struktura ułatwia czytelnikom przeglądanie treści i odnalezienie informacji. Ponadto zachowanie hierarchii jest ważne dla SEO, ponieważ pozwala robotom zrozumieć zależności między poszczególnymi częściami strony. W rezultacie treść jest lepiej zrozumiana przez algorytmy wyszukiwarek, co może prowadzić do wyższej pozycji strony.
Na co jeszcze warto zwrócić uwagę w czasie tworzenia nagłówków?
Podczas tworzenia nagłówków warto zwrócić uwagę na kilka kluczowych zasad, które poprawiają ich czytelność i skuteczność.
- Stosuj nagłówki w logicznej kolejności – dbaj o to, aby nagłówki pojawiały się w odpowiednim porządku (np. nie przeskakuj z H2 do H4), co sprawia, że struktura treści jest przejrzysta dla czytelnika.
- Dopasuj nagłówki do treści – każdy nagłówek powinien jasno przedstawiać temat danej sekcji. Unikaj zbyt ogólnych lub niejasnych określeń, aby treść była bardziej wartościowa i łatwa do zrozumienia.
- Używaj słów kluczowych w nagłówkach – słowa kluczowe w nagłówkach H1 i H2 pomagają w pozycjonowaniu strony, ale stosuj je naturalnie, aby tekst pozostał czytelny i nie wyglądał sztucznie.
- Optymalizuj długość nagłówków – nagłówki powinny być krótkie, zwięzłe i jednoznaczne. Unikaj długich fraz, które mogą utrudniać zrozumienie głównego przekazu.
- Wybieraj poziomy nagłówków zależnie od potrzeb – w bardziej złożonych treściach stosuj H4, H5 i H6, ale tam, gdzie struktura na to nie wymaga, ogranicz się do H1-H3, aby treść była bardziej przejrzysta.
Przestrzeganie tych zasad pomoże tworzyć treść, która jest przyjazna zarówno dla użytkowników, jak i wyszukiwarek, co korzystnie wpłynie na SEO i czytelność strony.
Narzędzia do analizy struktury nagłówków
Screaming Frog jako narzędzie analityczne
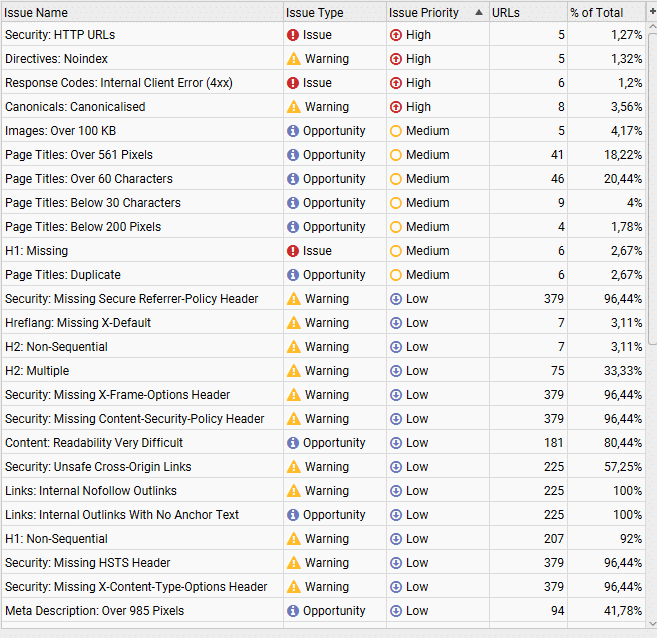
Screaming Frog to jedno z najpopularniejszych narzędzi do analizy stron pod kątem struktury nagłówków HTML. Pozwala ono na szybkie sprawdzenie, czy na stronie występują błędy związane z nagłówkami, takie jak duplikaty H1 czy brakujące nagłówki H2. Screaming Frog umożliwia także analizę nagłówków na dużą skalę, co jest przydatne w przypadku rozbudowanych serwisów. Dzięki temu narzędziu można zidentyfikować problemy strukturalne i zoptymalizować stronę pod kątem SEO.
W darmowej wersji umożliwia przeskanowanie do 500 adresów URL. Ograniczenie to jest wystarczające dla większości małych i średnich witryn, dzięki czemu Screaming Frog stanowi solidne wsparcie dla osób zarządzających stronami o mniejszej skali. Program pozwala nie tylko analizować nagłówki. Sprawdzi także meta opisy, strukturę linków, czy błędy w kodzie, co ułatwi optymalizację strony i identyfikację problemów wpływających na widoczność w wynikach wyszukiwania.

Sprawdź inne błędy SEO na strona WordPress, na które warto zwrócić uwagę.
Wtyczka do przeglądarki Chrome – Seo Meta in 1 Click
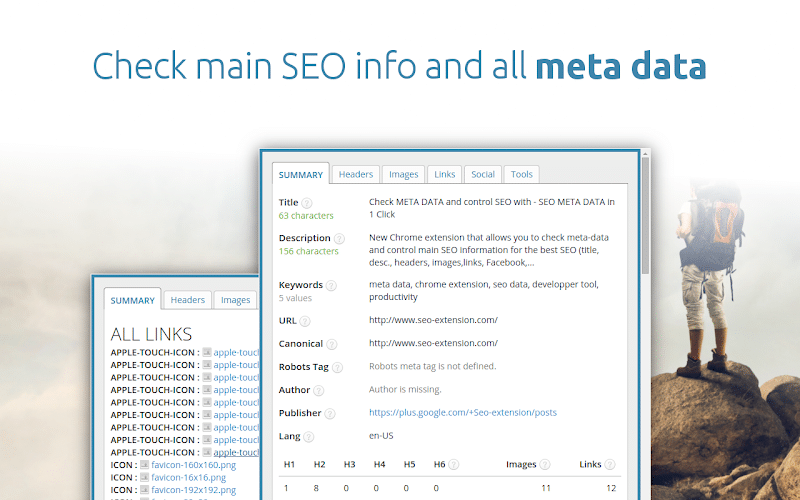
Seo Meta in 1 Click to prosta, ale skuteczna wtyczka do przeglądarki, która umożliwia szybki podgląd struktury nagłówków na dowolnej stronie. Dzięki niej można łatwo sprawdzić, jakie nagłówki są używane i w jakiej kolejności. Wtyczka ta jest idealna do szybkiej analizy i sprawdzenia, czy strona spełnia podstawowe wymogi dotyczące hierarchii nagłówków. Jest to narzędzie szczególnie przydatne dla twórców treści i webmasterów, którzy chcą szybko ocenić, czy struktura strony jest odpowiednia

Podsumowanie – nagłówki w tekście są bardzo ważne
Poprawne użycie nagłówków HTML jest kluczowe dla dobrej organizacji treści oraz osiągnięcia wysokiej pozycji w wynikach wyszukiwania. Hierarchia nagłówków, zaczynając od H1 jako głównego nagłówka, aż po H2, H3 i dalsze, pozwala na klarowne przedstawienie treści. Wpływa również pozytywnie na SEO, dzięki lepszej interpretacji treści przez roboty wyszukiwarek.
Stosowanie się do najlepszych praktyk dotyczących nagłówków HTML wspiera zarówno użytkowników, jak i wyszukiwarki. Dobrze przemyślana struktura nagłówków zwiększa czytelność treści i przyciąga uwagę czytelników, jednocześnie wspierając strategię SEO strony. Warto regularnie analizować strukturę nagłówków przy pomocy narzędzi takich jak Screaming Frog czy Seo Meta in 1 Click, aby upewnić się, że strona jest przyjazna dla wyszukiwarek oraz łatwa w nawigacji.
W ramach oferty zarządzania stronami interentetowymi, możemy pomóc uporządkować treści i nagłówki na firmowej stronie.