
Dlaczego warto mieć profil firmowy w mediach społecznościowych?

Facebook Messenger to popularna platforma komunikacyjna, która umożliwia użytkownikom rozmowy tekstowe, głosowe i wideo. Facebook Messenger jest dostępny jako aplikacja mobilna na urządzenia z systemem iOS i Android oraz jako wtyczka na komputery. Platforma ta umożliwia także integrację na stronie internetowej, co pozwala na łatwe komunikowanie się z użytkownikami strony.
Jakiś czas temu zmieniła się procedura dodawania czatu na stronię www. Poniższy poradnik pokazuje jak wygenerować i dodać kod do strony internetowej.
Jak dodać Messengera na stronę www?
Jeśli chcesz dodać Facebook Messenger na swoją stronę internetową, istnieje kilka kroków, które musisz wykonać.
Zaloguj się na swoje konto na Facebooku i przejdź do ustawień swojej strony.
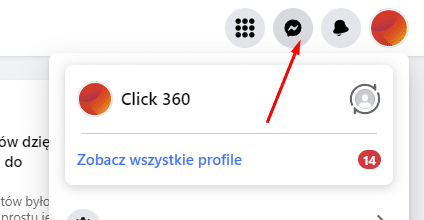
Po zalogowaniu wchodzimy w Messengera:

Uruchomi się skrzynka odbiorcza na stronie business.facebook.com. W tym miejscu widzimy wszystkie nasze korespondencje z klientami. Jeśli podpięliśmy pod konto Instagrama, także będą tutaj wiadomości z tej platformy.
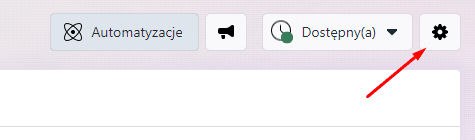
Teraz po prawej na górze klikamy w koło zębate:

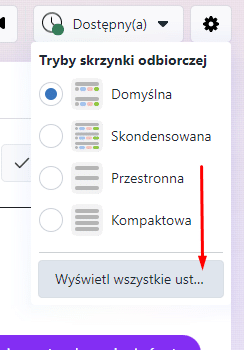
Wchodzimy we wszystkie ustawienia:

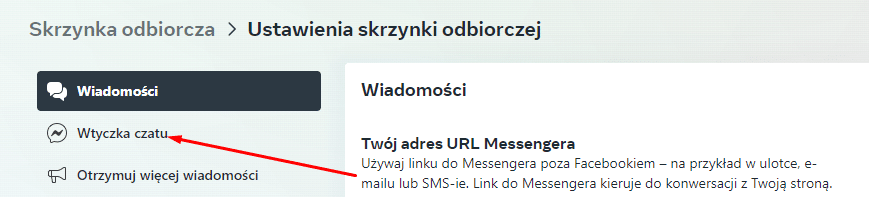
Teraz wybieramy „Wtyczka czatu”.

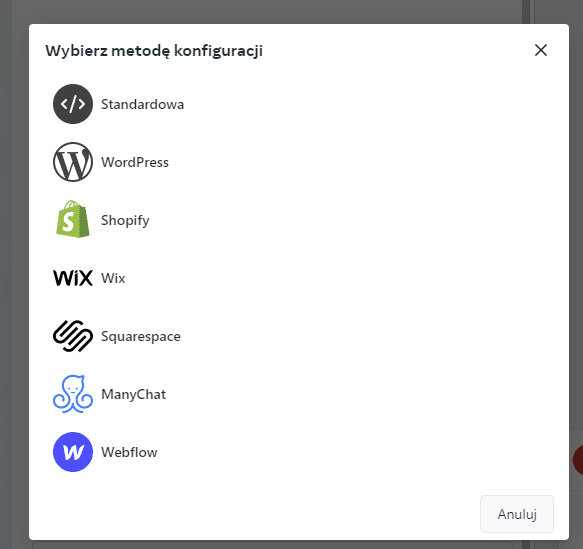
Wybieramy duży niebieski przycisk z napisem „Skonfiguruj”. Wyświetli się sporo opcji. W zależności od tego, jaką platformę używasz, wybierasz odpowiednie pole.
W przypadku stron na WordPressie możemy wybrać opcję standardową i wgrać kod „ręcznie” bez dodawania kolejnej wtyczki do strony www.

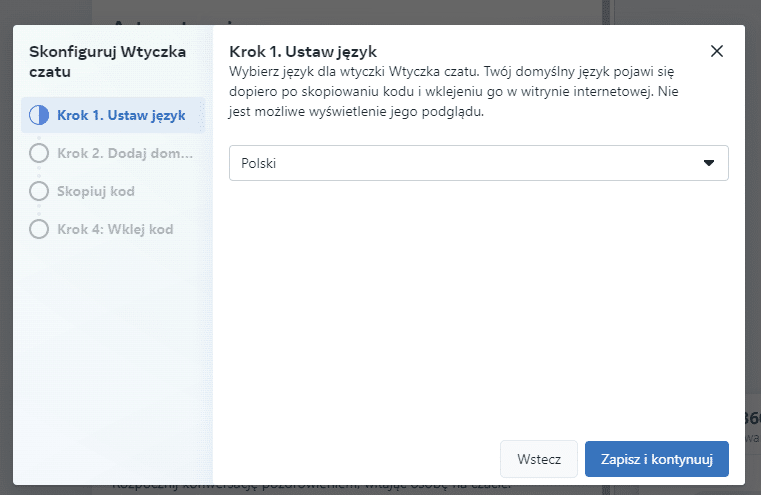
Po wybraniu opcji „standardowej” czeka nas kilka kroków:
Najpierw wybieramy język czatu.

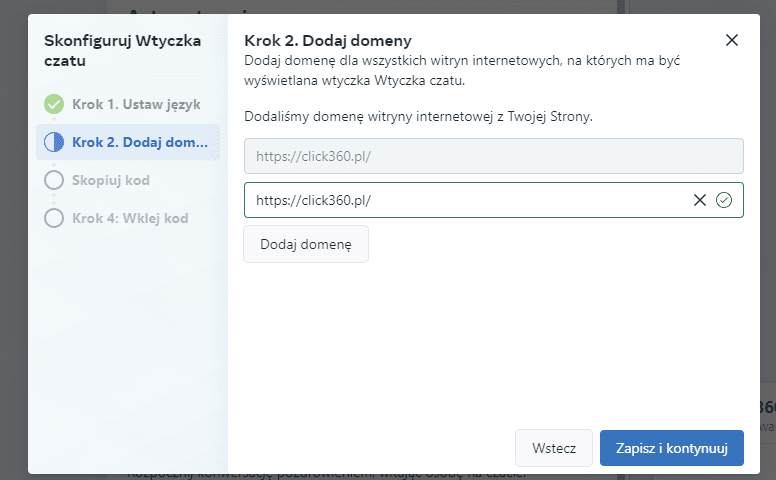
W drugim kroku wypieramy domeny, na jakich będzie wyświetlany czat. Pamiętamy, aby wpisać pełny adres łącznie z „https://”.

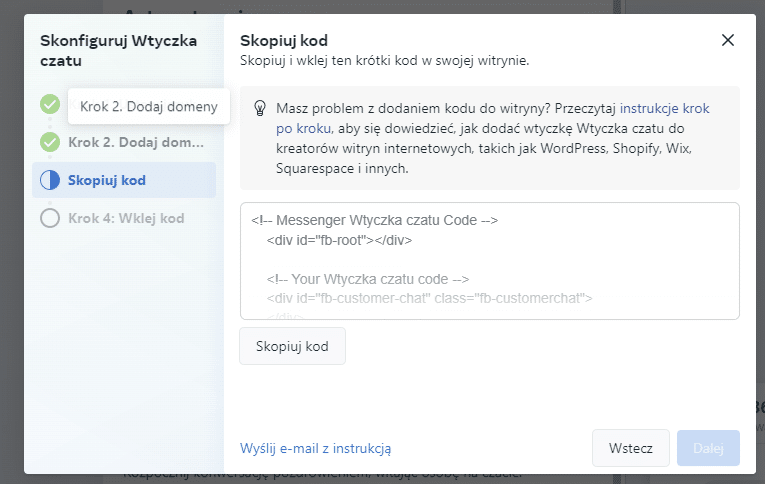
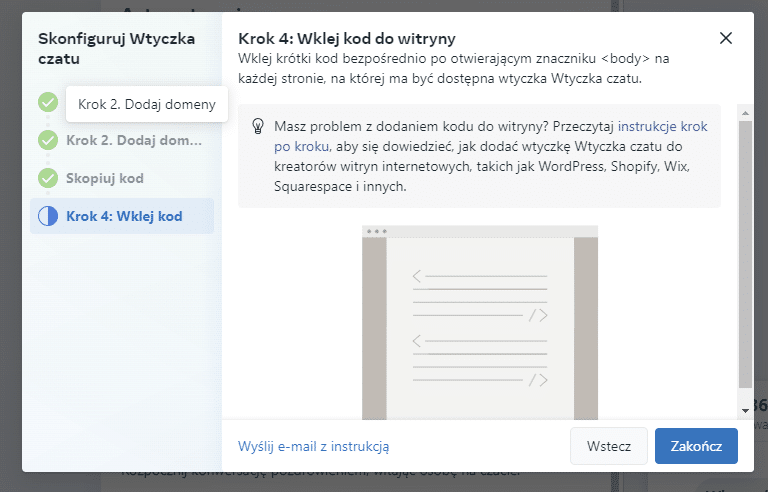
Wygeneruje się kod, który musimy wkleić na stronę www.
Wklej krótki kod bezpośrednio po otwierającym znaczniku <body> na każdej stronie, na której ma być dostępna wtyczka czatu.

Kolejny krok to tylko informacja od Facebooka, jeśli macie problem, możecie wybrać inny sposób konfiguracji czatu za pomocą dodatkowej wtyczki.

Tak jak wspominałem wyżej, preferuje używanie jak najmniejszej ilości wtyczek na stronie internetowej WordPress. Jak więc dodać ten kod do każdej podstrony?
Messenger na stronie WordPress
Większość stron na WordPressie jest tworzonych na szablonach lub gotowych projektach dostosowywanych i przebudowywanych pod klienta. Twórca Waszej strony internetowej w takim wypadku, tworząc stronę www, powinien zrobić motyw child i na nim oprzeć wygląd wityny.
Dzięki takiemu rozwiązaniu bez problemu możemy modyfikować stronę www, zmieniać jej style, dodawać nowe opcje, a zarazem móc w każdej chwili aktualizować główny szablon, na którym oparty jest projekt.
Jeśli szablon to natomiast projekt zrobiony całkowicie od podstaw, także nie będzie problemu z dodanie tego kodu.
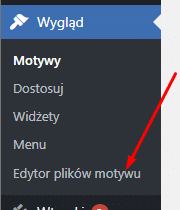
Po zalogowaniu się do strony www WordPress wchodzimy na opcję:

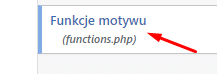
Znajdujemy plik „functions.php” i klikamy w niego:

Wklejamy do tego pliku poniższy kod i zapisujemy go:
add_action('wp_footer', 'czat_www');
czat_www(){
?>
Tutaj klej kod wygenerowany na stronie Facebooka
<?php
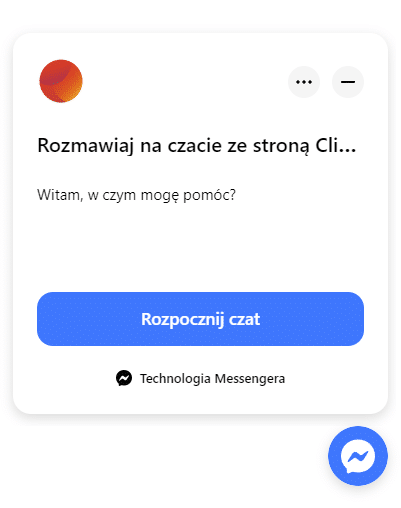
};Po zapisaniu pliku, czat będzie widoczny na stronie www:

Po dodaniu Messengera na stronie możemy w ustawieniach Facebooka dostosować jego wygląd i wprowadzić automatyzacje (automatyczne odpowiedzi czy pytania do klientów). Istnieje tutaj także możliwość zmiany pozycji przycisku czatu, jego ikonki, kolorów, etc.
Warto przejrzeć wszystkie opcje.

Korzyści i wady Messengera na stronie internetowej
Messenger na stronie internetowej posiada zarówno korzyści, jak i wady. Oto kilka z nich:
Korzyści:
- Dostępność: Messenger na stronie internetowej jest łatwo dostępny dla każdego, kto odwiedza stronę internetową, co oznacza, że użytkownicy nie muszą pobierać dodatkowych aplikacji, aby korzystać z Messengera.
- Komunikacja w czasie rzeczywistym: Messenger na stronie internetowej umożliwia użytkownikom natychmiastową komunikację z osobami, które są online.
- Wygodne narzędzia: Messenger oferuje różne narzędzia, takie jak emoji, pliki multimedialne, GIF-y, które ułatwiają komunikację i umożliwiają użytkownikom wyrażanie się na różne sposoby. Istnieje także możliwość wysyłania załączników jak np. dokumenty.
- Łatwa integracja: Messenger na stronie internetowej łatwo integruje się z innymi narzędziami internetowymi, takimi jak strony internetowe, co umożliwia szybsze rozwiązanie problemów i łatwiejszą obsługę klientów.
Wady:
- Nadmiar wiadomości: Jeśli strona ma dużą liczbę użytkowników, to Messenger na stronie internetowej może generować nadmiar wiadomości, co może być trudne do kontrolowania.
- Brak prywatności: Messenger na stronie internetowej może zniechęcać użytkowników, którzy nie chcą, aby ich dane były widoczne dla innych użytkowników strony.
- Nadużycia: Messenger na stronie internetowej może być wykorzystywany przez użytkowników do nadużyć, takich jak spamowanie lub obraźliwe wiadomości.
- Utrudnienia w zarządzaniu: Messenger na stronie internetowej może wymagać od administratorów strony więcej czasu i zasobów, aby odpowiednio zarządzać i reagować na wiadomości od użytkowników.
Podsumowanie Messengera na stronie internetowej 2023
Po wykonaniu tych kroków wtyczka Messenger zostanie dodana na Twojej stronie internetowej, umożliwiając użytkownikom łatwe i wygodne porozumiewanie się z Tobą. Wtyczka ta pozwala na wysyłanie wiadomości bezpośrednio z Twojej strony internetowej, co zwiększa szansę na zainteresowanie użytkowników ofertą i umożliwia szybką interakcję z potencjalnymi klientami.
Wprowadzenie wtyczki Facebook Messenger na swoją stronę internetową może znacznie poprawić jakość komunikacji z użytkownikami oraz zwiększyć zaangażowanie na Twojej stronie, z drugiej strony natomiast niesie za sobą pewne wady. Wtyczka zwiększa „ciężar strony” i ją spowalnia, co może wpłynąć na komfort użytkowania strony. Jej używanie to także zagrożenia związane z prywatnością, a do wygodnej rozmowy najlepiej mieć konto na Facebooku, a nie każdy klient musi je w końcu posiadać.
Wybór należy do Was.

