
Jakie elementy powinna posiadać strona firmowa?

Jak usunąć SourceBuster js z WooCommerce?

Opisy ALT i TITLE to kluczowe atrybuty obrazów i zdjęć na stronie internetowej. Są ważne z kilku powodów, takich jak poprawa dostępności dla osób niepełnosprawnych, wpływają pozytywnie na SEO oraz polepszają komfort użytkowania www.
W poniższym artykule zostanie pokazane, jak łatwo dodać te elementy do zdjęć i grafik umieszczonych na stronie opartej na WordPressie i czym kierować się przy pisaniu treści.
Dlaczego opisy ALT i TITLE są ważne?
Po pierwsze, alternatywne opisy i tytuły poprawiają znacznie dostępność strony dla osób niepełnosprawnych, takich jak osoby niewidome lub niedowidzące. Osoby te używają technologii wspomagających, takich jak czytniki ekranu, do czytania alternatywnych opisów obrazów, aby zrozumieć, co znajduje się na stronie. Dzięki opisom ALT osoby te mogą również korzystać z wyszukiwania grafiki w Internecie.
Po drugie teksty te mogą poprawić pozycję strony w wynikach wyszukiwania. Wyszukiwarki, takie jak Google, sprawdzają alternatywne opisy i tytuły, aby zrozumieć, co jest na zdjęciu i jakie słowa kluczowe są z nim powiązane. Jeśli te atrybuty są używane prawidłowo, może to pomóc w uzyskaniu lepszej pozycji w wynikach wyszukiwania.
Po trzecie, ALT i TITLE pomagają poprawić wrażenia użytkownika. Podpisy, które pojawiają się po najechaniu kursorem na obraz, mogą dostarczyć dodatkowych informacji o obrazie i pomóc użytkownikom zrozumieć co przedstawia zdjęcie. To z kolei zwiększa zaangażowanie użytkowników w witrynie.
Dodawanie alternatywnych opisów i tytułów do obrazów to szybki i łatwy sposób na poprawę dostępności witryny, optymalizacji pod kątem wyszukiwarek (SEO) i wygody użytkownika. Warto o tym pamiętać tworząc swoją stronę internetową i uzupełniając jej treść. Pamiętaj, że dobre praktyki SEO i ułatwień dostępu mogą pomóc Ci przyciągnąć nowych użytkowników i zwiększyć ruch w Twojej witrynie.

Co powinien zawierać ALT i TITLE?
Opis alt i title powinny zawierać informacje związane z zawartością obrazu i być dokładne, opisowe i zwięzłe. Poniżej przedstawiam kilka wskazówek dotyczących tego, co powinno być zawarte w opisie ALT i title.
Opis ALT na stronie www
- ALT opisuje zawartość obrazu, ale w sposób zwięzły i dokładny.
- Zawiera słowa kluczowe, które odnoszą się do treści obrazu i tematyki strony.
- Unikaj używania słów ogólnych lub niejasnych.
Przykładowy opis ALT dla zdjęcia krajobrazu: „Krajobraz górski z pięknym widokiem na las i jezioro”.
Opis TITLE na stronie www
- Zawierający krótki opis lub nazwę obrazu.
- Pomocny w zrozumieniu, o co chodzi w obrazie.
- Odpowiada na pytanie, co widzimy na zdjęciu.
Przykładowy tytuł dla zdjęcia krajobrazu: „Piękny widok na jezioro i las w górach”.
Pamiętaj, że opis ALT i TITLE powinny być zgodne z treścią i kontekstem strony, na której się znajdują. Przede wszystkim, powinny być łatwe do zrozumienia dla użytkowników, w tym dla osób korzystających z technologii wspomagających.
Jak dodać opis ALT i Title w WordPressie?
Teraz gdy już wiemy, dlaczego te elementy są takie ważne, trzeba dodać je do strony www.
Dodawanie alternatywnych opisów i tytułów do obrazów jest na szczęście bardzo łatwe w WordPress. Oto jak to zrobić krok po kroku.
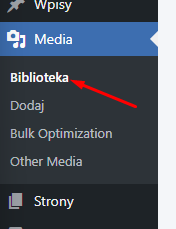
Wszystkie dodane zdjęcia i obrazy znajdują się w BIBLIOTECE MEDIÓW.

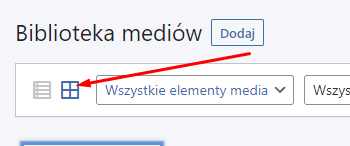
Wchodzimy do niej i zmieniamy widok na siatkę, jeśli go nie mamy uruchomionego:

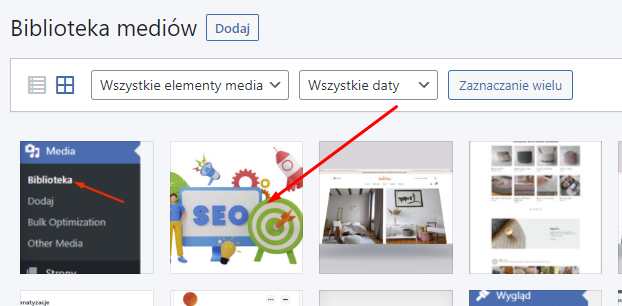
Teraz wystarczy kliknąć jakieś zdjęcie dodane do naszej bazy:

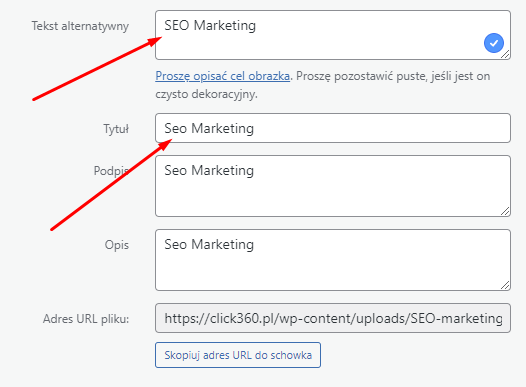
Wyświetli się nowe okno i w tabelce wpisujemy to, co nas interesuje. Warto uzupełnić wszystkie pola, ale najważniejsze to tytuł alternatywny oraz tytuł.

Zmiany zapiszą się od razu. Z tego poziomu w łatwy sposób możemy przejść do kolejnego zdjęcia, używając strzałek nawigacyjnych znajdujących się w prawym górnym rogu.

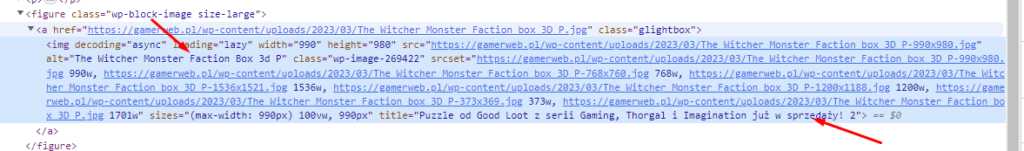
Efekt swojej pracy możemy sprawdzić, przeglądając stronę www. Wystarczy klikając na dane zdjęcie, prawym przyciskiem myszy i wybrać opcję ZBADAJ. W podglądzie możemy zlokalizować odpowiednie teksty: